Nginx
Durante algún tiempo me he topado con el problema de entender qué es Nginx y cómo funciona, debido a que es un poco confuso, ya que muchas personas hablan de que es un servidor web, un balanceador de cargas, también un Proxy inverso y más, claro es porque tiene todas estas funcionalidades, así que en este blog exploraremos juntos cómo funciona y realizaremos algunas pruebas para ver sus diferentes usos.

¿Qué es Nginx? 🫣
En principio es un software de código abierto que funciona principalmente como servidor web, que tal y como hablamos en un principio tiene diferentes funcionalidades, ya que fue creado para mejorar el rendimiento y la estabilidad de las aplicaciones web, en especial cuando hablamos de entornos de alta demanda, o sea cuando tenemos una aplicación que tienen muchos peticiones.ndo hablamos de entornos de alta demanda, osea cuando tenemos una aplicación que tienen muchos peticiones.
Funcionalidaes de Nginx 🧰
Nginx es un servidor web que puede acturar como:
- Servidor web startico: sirve para manejar archivos como html, css y imagenes.
- Poxy inverso: reenvia peticiones a otros setvidores (como Node Js, Python).
- Balancedor de cargas: distribuye el trafico entre los servidores para evitar sobre cargas.
- servidor de cache: guarda copias temporales para acelear las respuestas.
Instalación en Ubuntu 👨💻
En este caso realizaremos la instalación en Bubuntu, para que puedas realizar algunas pruebas tambien tendras el codigo disponible para que puedas utilizarlo en tu.
sudo apt update # actualizat linux
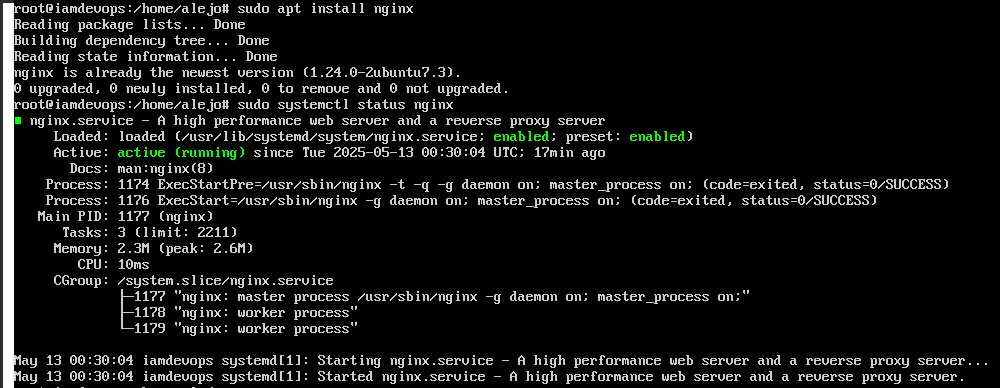
sudo apt install nginx # instalar nginx
una vez instalado podremos probar si Nginx esta corriendo adecuadamente usando
sudo systemctl status nginx
lo cual mostra algo asi si todo sale correctamente 🥳

de esta forma podremos saber si nuestro servido Nginx fue instalado de una forma correcta y esta funcionando desde este punto podremos las diferente carracteristicas de Nginx
Estructura de Nginx 🏗️
la estructura de Nginx es la siguiente que se genera automaticamente al instalar
/etc/nginx/
├── nginx.conf # Configuración principal
├── sites-available/ # Configs de sitios disponibles
├── sites-enabled/ # Enlaces a sitios activos
└── conf.d/ #Configs adicionales (opcional)
Implemetando Nginx como servidor web 🖥️
La primera implementación que realizaremos es crear una pagina simple, sigue los pasos y podras crear tu primer servidor web con Nginx en un servidor de linux.
-
Crearemos una capeta en nuestro servidor 📂
Bashsudo mkdir -p /var/www/miweb-pcrea carpetas intermedias si no existen./var/www/es el lugar típico donde se alojan los sitios web.
este comando nos creara una carpeta en la ruta que le indicamos
-
Es hora de crear nuestra super pagina 🔨
bash title=" Bash" echo "<h1>Hola Bienvenidos a I am Devops </h1>" | sudo tee /var/www/miweb/index.htmlEsto nos creara un archivo index.html con un mensaje. Puedes editarlo después con un editor como nano, vim o Visual Studio Code. en caso de que estes en un servidor de linux o uno de sus derivados es mas factible usar nano o vim -
Configuración de nuestro sitio ⚙️
Nginx usa un archivo de configuración que nos permite saber cómo manejar los archivos ya que podemos tener alojado mas de una web estatica dentro de nuestro servidor para crear nuestro achivo de confiración,
Bashsudo nano /etc/nginx/sites-available/miwebsite-avalibleserver {
listen 80; # Escucha en el puerto 80 (HTTP)
server_name localhost; # Nombre del servidor (puede ser dominio o IP)
root /var/www/miweb; # Ruta al contenido del sitio
index index.html; # Archivo que se abre por defecto
location / {
try_files $uri $uri/ =404; # Busca el archivo, si no existe, da error 404
}
} -
Habilitando nuestro sitio 🔓
para poder habilitar nuestro sitio es necesrio vincular nueso
site-available/a nuestrosite-enabledpara realizar ejecutaremos el siguiente comando para que se vinculela ruta que debemos buscar si queremos encontrar estos archivos puede
/etc/nginx/sites-available/miwebque es donde tendras a disponibles todos los archivos de nginx.- sites-available : es el lugar donde estan configurados todos los sitios que se quieren habilitar.
- sites-enabled : es donde le damos luz verde para poder salir.
en primer lugar iremos a
sites-availabley crearemos un archivo con el nombre de nuesto siteBashvim /etc/nginx/sites-available/miwebde esta forma crearemos un archivo de configuración para nuestra pagina en nuestro servidor de ubuntu este caso es para un servidor en local, en un futuro aprenderemos como hacer para que lo hagas en produción
htmllisten 80;
listen [::]:80;
root /var/www/miweb;
server_name localhost;
index index.html index.html;
location / {
try_files $uri $uri/ =404;
}
}una vez ya creado nuestro archivo estatico y nuestar configuracón, crearemos un simbolo de nuestro archivo en la carpeta
sites-enabledBashsudo ln -s /etc/nginx/sites-available/miweb /etc/nginx/sites-enabled/ -
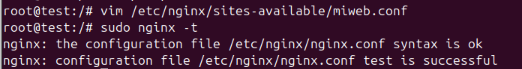
validación de la configuracón 🥳 para este corrierndo corriendo el comando de test que trae nginx
Bashsudo nginx -tsi todo esta corercto te saldra un mensaje parecido al siguiente

Los errores 😅
Claramente todos cometemos errores y no estamos excentos de ello, por eso dejo este espacio ya que cometi algunos errores, donde me ha tocado inciar de 0.
Para eliminar totalmente nginx usamos lo siguiente
sudo apt remove --purge nginx nginx-common -y --- # Eliminamos totalmente nginx
sudo apt autoremove -y
sudo rm -rf /etc/nginx /var/www/miweb # Eliminamos los archivos creados
de aqui solo queda volver a instalar Ngnx y volver a inciar nuestra configuración de cero.